Installation

Follow the steps below to start working on this Responsive Bootstrap Theme:
- Unzip the download file
bootstrap-classic.zipto a new folder that you can name as 'my site'. Your unzipped file will have two main folders. A folder named 'bootstrap-classic-black-and-white' and a folder named 'bootstrap-classic-green' Each of these two folders have subfolders named 'documentation' to guide you through customizing the template and the second one is named 'html' which is the actual one that holds all the files and folders you will be working on. - Once your site is completed you will need to upload these files to your Web Server using FTP in order to use it on your Website.
- Make sure you upload the required files/folders listed below (don't upload the documentation folder):
assets/- jQuery scripts Folderemail/- Email scripts Folder (required to make the contact form functional)images/- Images Folderportfolio/- Portfolio Folder for portfolio page thumbnails and large previewsscripts/- Bootstrap jQuery and CSS files Folderslider-images/- Slider images Folderstyles/- Custom style sheet and layout backgrounds Folderindex.html- Home-Page and other site html pages including contact.php page
- You're now good to go..! Start adding your Content and show off your Brand New Beautiful Website in style.
Page Structure
All the content is enclosed in #pageBody
<body id="pageBody">
...
</div>
The page is divided into 5 Areas:
- Logo Area -
#divLogo - Top Navigation Area -
#navbar - Header Area -
#divPanel headerArea - Main Content Area -
#contentArea - Footer -
#divFooter
#divPanel headerArea - Only on Home Page
Grid Structure
.sidebar- Sidebar.span12- Full Column (Full Page).span6- Half Column.span4- One-Third Column.span8- Two-Third Column.span3- One-Fourth Column.span9- Three-Fourth Column.span2- One-Sixth Column.span4- Two-Sixth Column.span10- Five-Sixth Column
Bootstrap Documentation for scaffolding at: http://getbootstrap.com/2.3.2/scaffolding.html#gridSystem
Logo Editing
The Logo Container can be found in between the commented tags - !--Edit Logo here--
<div id="divLogo">
<a href="index.html" id="divSiteTitle">Your Site Name</a>
<a href="index.html" id="divTagLine">Your Tag Line Here</a>
</div>
You need to type in your site name and tag line.
Inserting your own Logo
If you wish to use your own Logo, make sure that that it does not exceed more than 350 pixels wide and 70 pixels in height. Replace the existing logo code for the following new code if you wish to use your own logo:
<div id="divLogo" class="pull-left">
<a href="index.html" id="divSiteTitle"><img src="images/logo.png" alt="Site Name" title="Site Name" /></a>
</div>
Note Ensure that your code points to the correct path of your logo's location, i.e. in your '/images' folder.
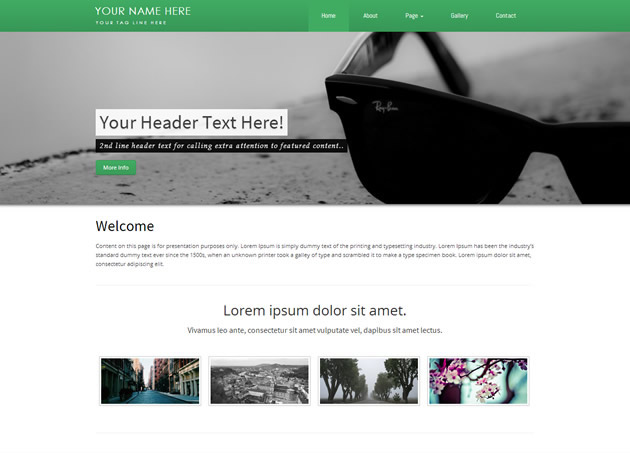
Editing Header Image and Captions
The code for the header can be found in the Container - #divPanel headerArea
<div class="divPanel headerArea">
<div class="row-fluid">
<div class="span12">
<div id="headerSeparator"></div>
<div id="divHeaderText" class="page-content">
<div id="divHeaderLine1">Your Header Text Here!</div><br />
<div id="divHeaderLine2">2nd line header text for calling extra attention to featured content.. </div><br />
<div id="divHeaderLine3"><a class="btn btn-large btn-primary" href="#">Read More</a></div>
</div>
<div id="headerSeparator2"></div>
</div>
</div>
</div>
To replace the header image for your own ensure that the dimensions are 1280 pixels wide and at least 450 pixels in height. Place the header image in the folder named 'styles/'.
To edit the text for the captions, just edit the text in the code as shown above.
To delete the header image captions, delete the code for #divHeaderLine1, #divHeaderLine2, #divHeaderLine3 and add 7 breaklines.
The code should now be as:
<div class="divPanel headerArea">
<div class="row-fluid">
<div class="span12">
<div id="headerSeparator"></div>
<div id="divHeaderText" class="page-content">
</br></br></br></br></br></br></br>
<div id="headerSeparator2"></div>
</div>
</div>
</div>
Background Settings
The background color or image for the footer area can easily be changed by editing a style in the file named :styles/custom.css
For the Footer layout background open the custom.css file in Dreamweaver (code view) or Notepad++. Goto line 279 and change the RGB value for the background color. If you wish to add a background pattern instead of a color, just specify the URL of your image in place of 'none' for the 'background-image' element, i.e. background-image: url(tactile_noise.png);.
The background images should be in the same folder as your custom.css file i.e. in the 'styles' folder.
#divFooter{
border-bottom-left-radius: 0px;
border-bottom-right-radius: 0px;
background-color: rgb(122, 12, 12);
color: rgb(211, 211, 211);
font-family: Actor, sans-serif;
text-transform: none;
font-size: 12px;
letter-spacing: 0px;
line-height: 22px;
background-image: none;
background-repeat: repeat repeat;
}
A good source of backgrounds is the site subtlepatterns.com
Editing Carousel
To edit the carousel on the 'index.html' homepage, content should be edited in the div class - #list_carousel responsive.
You can add as many thumbnails as you require in the carousal. You can then link to either a lightbox preview or a separate page altogether. The carousal is a good place to list your clients or sample work.
The thumbnail sizes are 320 pixels wide by 150 pixels in height. Place your carousel images in the folder named 'images/'.
Here's the sample code below to edit:
<div class="list_carousel responsive">
<ul id="list_photos">
<li><img src="images/carmel.jpg" class="img-polaroid"></li>
<li><img src="images/rula-sibai-pink-flowers.jpg" class="img-polaroid"></li>
<li><img src="images/girl-flowers.jpg" class="img-polaroid"></li>
<li><img src="images/night-city.jpg" class="img-polaroid"></li>
<li><img src="images/irish-hands.jpg" class="img-polaroid"></li>
<li><img src="images/Top_view.jpg" class="img-polaroid"></li>
<li><img src="images/vectorbeastcom-grass-sun.jpg" class="img-polaroid"></li>
<li><img src="images/sunset-hair.jpg" class="img-polaroid"></li>
<li><img src="images/stones-hi-res.jpg" class="img-polaroid"></li>
<li><img src="images/salzburg-x.jpg" class="img-polaroid"></li>
</ul>
</div>
Editing 'Gallery' page
To edit the gallery thumbnails and the large previews content should be edited in the div class - #gridArea. From line 109 to 236.
The thumbnail sizes are 350 pixels wide by 263 pixels in height. Place your thumbnail images in the folder named 'styles/thumbs/'.
The large previews linked to the thumbnails must also be placed in the same 'styles/thumbs/' folder. These larger prviews can be any size. Try and match the name similar to the associated thumbnail, e.g, thumbnail name could be 'holiday-paris.jpg' and the large preview for this thumbnail could be named as 'holiday-paris-large.jpg'.
Make sure that the code for the thumbnails and large previews follow the correct path to the 'styles/thumbs/' folder. Here's the sample code below to edit.
<li>
<a href="styles/thumbs/sticky_800.jpg" title="Sticky" rel="prettyPhoto[gallery1]"><img src="styles/thumbs/sticky_350.jpg" alt="Sticky" title="Sticky"/></a>
<div class="meta"><span>7 minutes ago</span><span class="pull-right">By Bob</span></div>
<h4><a href="#">New photo</a></h4>
<p>A sample photo with short description. Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</li></pre>
Emphasis Classes
Convey meaning through color with a handful of emphasis utility classes.
Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.
Etiam porta sem malesuada magna mollis euismod.
Donec ullamcorper nulla non metus auctor fringilla.
Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis.
Duis mollis, est non commodo luctus, nisi erat porttitor ligula.
<p class="muted">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p> <p class="text-warning">Etiam porta sem malesuada magna mollis euismod.</p> <p class="text-error">Donec ullamcorper nulla non metus auctor fringilla.</p> <p class="text-info">Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis.</p> <p class="text-success">Duis mollis, est non commodo luctus, nisi erat porttitor ligula.</p>
Setting up Bootstrap Contact Form page
To configure the Bootstrap contact form on the contact page to send the form query to your specified email address just open the file named 'index.php' located in the folder named 'email/' and edit line 8, by replacing the default email address for your own.
$to="your-email@your-domain.com";Your webhost must support PHP in order for the form to work. PHP features are usually on Linux servers. If your hosting is not on Linux, request your host to change to it. Your Webhost should not charge you for the changeover.
Uploading your files to your remote server
Once you have completed your site. Upload all the files and folders from your main 'site/' folder to the 'public/' directory of your remote server. This 'public/' folder is the your root site folder where your default placeholder index.html file is held. When uploading you will get a prompt to ovewrite the exising default index.html file, click o'kay to overwrite it with the new one.
We recommend using Filezilla to upload your files. It is fast and easy to use.
You will need to use your FTP Host Name, Username and Password to logon using Filezilla. This information is sent to you when you first signup with a webhosting package. In case you don't know it, you can always request it from your webhost again.Do not upload the folder named 'documentation/'.
Using third party scripts
You can use any third party scripts to enhance overall user experience, such as image preloaders, calendars, search scripts, animations, shopping carts, Html5 video players, hover effects etc...
We thoroughly recommend scripts from CodeCanyon.